I recently recreated my Concentration game in Angular, to have a current example of what I can do (It’s worked). I’ve had some time to polish it, so I’ve just pushed up a new version.
I recently had to do a take-home coding challenge, and one of the things they mentioned was adherence to the Angular style guide. I figured it was best to re-read it before starting, and one of the things it mentioned was that computational code was better off in a service rather than a component. Well duh. I immediately realized that one of the things I’d done when I ported the jQuery version over to Angular was to carry over all the code to generate the puzzles and trilon data into the ConcentrationComponent. I’d even noticed that the component was bigger than I’d like it to be, and then shrugged and moved on. Of course, that code should be in a service.
Moving that code to a new PuzzleService meant that the ConcentrationComponent got a lot smaller. It also means that if I ever decide to move that code to the server, which it would need to be to have two players playing remotely, that the ConcentrationComponent is in much better shape to receive the data.
I was finishing up the service and the unit test changes needed, when I idly remembered that I’d intended to add the sound of the trilons spinning to the original game. I didn’t pursue it very far then, because I couldn’t find a clean sound sample. I decided to see if I could pull one off YouTube from the original show. There aren’t many episodes of the original show online, and the sound was not very clean, but I did find a copy of one of the syndicated shows with Jack Narz that I was able to get a clean clip from. A little online searching, and I figured out how to tie it into the game. Win!
Except, that you really can’t add sound to a web page without giving the user a way to turn it off, especially a sound like the sound of a trilon turning. This meant I had to add a user interface to control the sound. And then I got thinking…
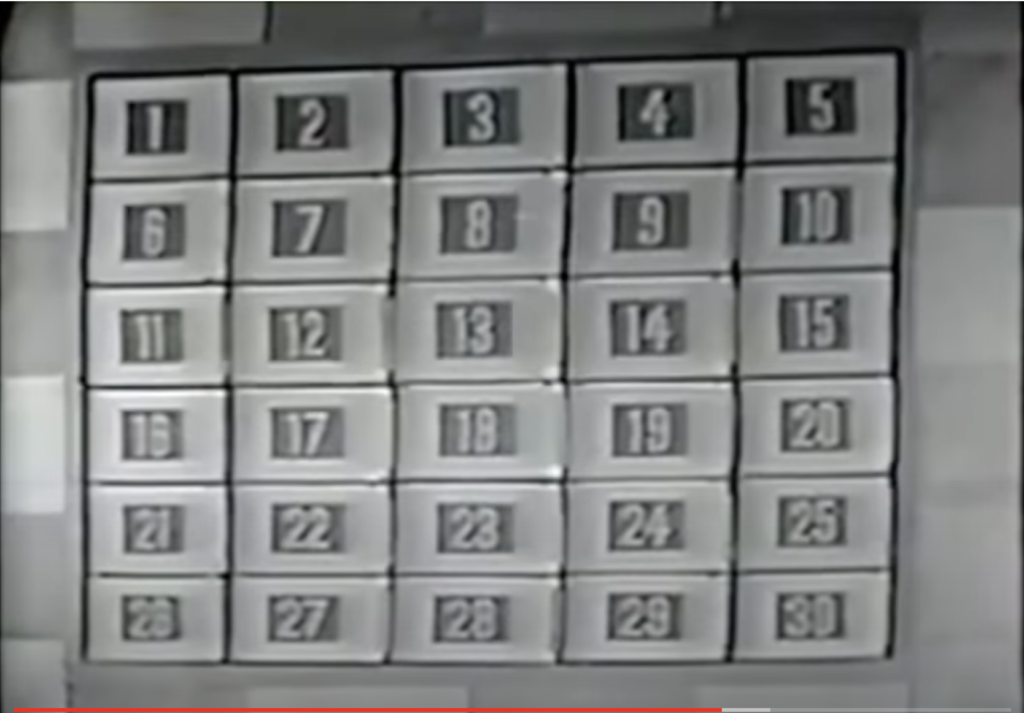
I’ve always liked the basic design of the original game board, with light colored borders, and a central, darker rectangle with light colored numbers.

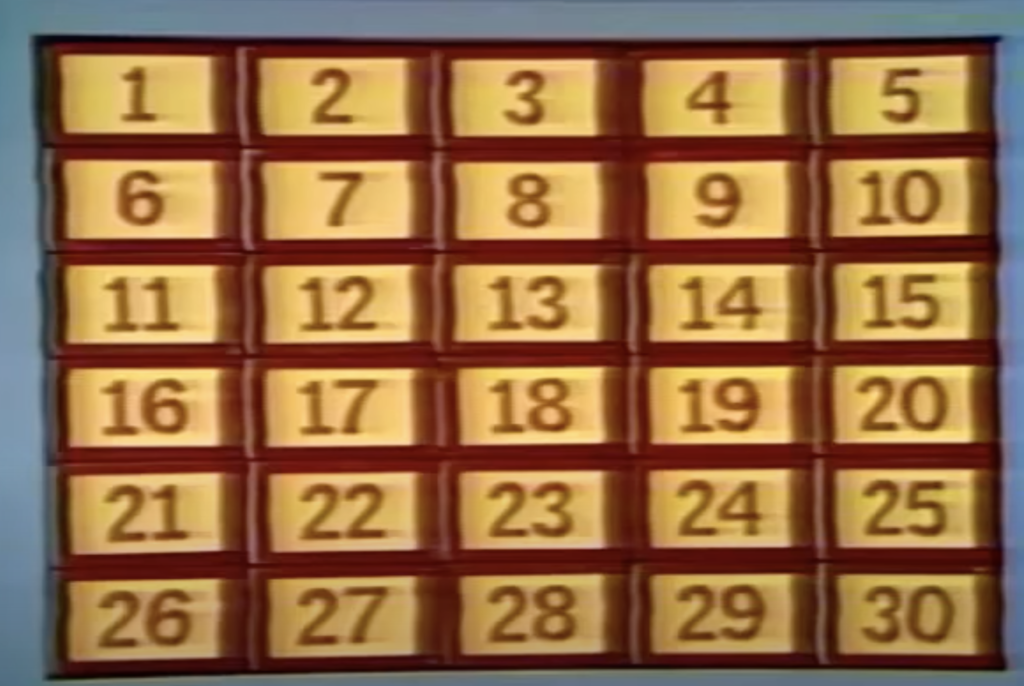
When the 1970’s syndicated version came out, the board got a garish new look:

I just hated this look, and from the start, I decided my game would have a version of the original look.
And yet, since I was adding a preference for the sound, how hard would it be to add a preference to use this color scheme? Not very, it turns out, and with the power of Cascading Style Sheets (CSS), I could even have a cool transition between looks.
One thing I did pick up from the syndicated version was the colored puzzles. The original producer, Norm Blumenthal, refused to add color, as he felt it would make the puzzles too easy to guess, incurring displeasure from the network, which wanted to convert all its shows to color. He ended up compromising, making the puzzles pink on maroon. Personally, I think he was wrong — color can be used to misdirect as easily as it can give a puzzle away. When the show moved to Hollywood, the new producers had no compunctions about making the puzzles in color, and that’s how I’ve made my puzzles.
But then I got to thinking… CSS now has filters that can be used to alter the appearance of background images. If I combined a grayscale filter with an invert filter, maybe my color puzzles would look like the original Blumenthal style. I tried it, it’s not perfect, but it’s a decent approximation, so I added an option for that.
Adding options is good, but what’s the point of having options if you have to set them every time? (This is how “scope creep” happens, boys and girls). I added a LocalStorageService so that the user’s choices would be preserved, and a reset button to restore defaults.
There is also one more puzzle.
So what was intended to be an internal rewrite ended up being much bigger, adding the ability to play the sound of the trilons turning, and the ability to change how the puzzles and numbers look.
Take a look, and if you are so inclined, take a look at the source.
